Useful Figma Plugins And Tools
Helpful Figma plugins will help you resolve all the small bumps and increase your work speed. From color management to image resources and SVG shapes, this guide has image editing contours and illustration features.
You can download literally thousands of Figma plugins. Which ones do you use? How often do you use them? We’ve explored some of the beneficial plugins, and we hope that the ones listed below will certainly assist you in enhancing your workflow. Whether you’ve been using Figma to develop brief, simple tasks or you’ve been doing it for years, this article will provide you with snippets of advice that could be particularly beneficial for helping you streamline your design process.
Background Remover plugin by Icons8
Features
How to use
- Select one image or a batch, or simply everything you have on the canvas.
- Run the Background Remover from the Plugins menu.
- Get images without backgrounds, but with the original image size and quality.
Icons8 plugin
Features
How to use
- Use tabs to switch between icons, photos, and illustrations.
- To add an image to your project, drag it to where you want it.
- Use the search field, styles, categories, and filters to find the image you need.
- If you have an Icons8 account, click Menu (☰) → Sign in/Sign up.

Vectary 3D Elements adds three-dimensional views to make everything a little more like real space. It is one of the easiest methods for adding 3D models into your designs, along with adding layer, wrapping, and transforming. You can attach your Figma design to a specific 3D model or build a new one. If you are interested in the product, you can view our full guide. You can also watch a video on how to use the plugin.
In addition to Figmockups, Clay Mockups 3D, and Fig3D, 3dDoubleClick and 3dbracelet offer more three-dimensional mock-ups. 3dDoubleClick lets you convert objects into models, while 3dbracelet allows you to group shapes and mirror them in 3D as a group.
Accessibility In Figma
We all want to design great experiences for everyone, but at times we may forget about and be able to suppress certain including aspects, like acceptable color contrast, tab order, and so forth. Thankfully, there are Lotame Figma plugins for accessibility .
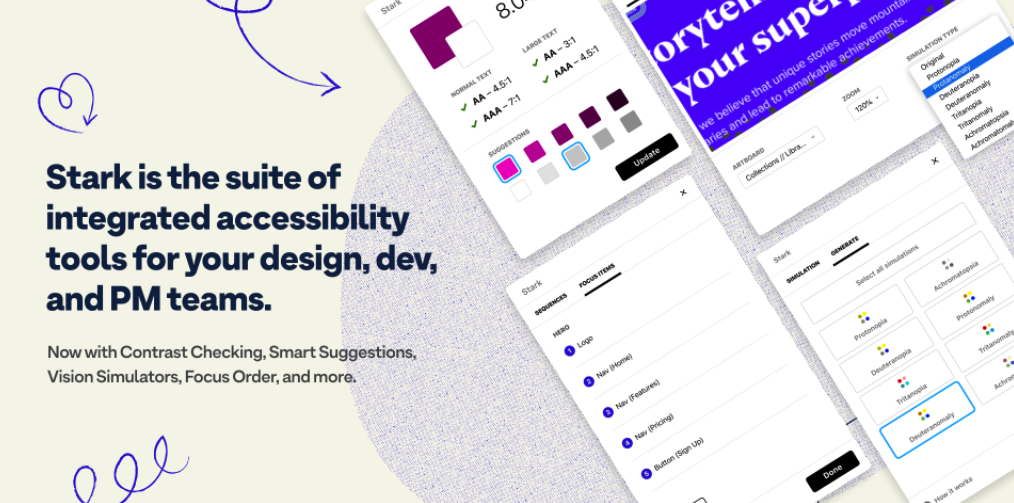
Stark is likely to hold the complete package for everything accessibility. It incorporates contrast checking and vision simulators, and it also allows you to reorder your sequences in the focal sequence. It also highlights the contrast ratio for any two objects you pick out. Alternatively, you can also choose Contrast as well.
 Meet Stark, a prominent accessibility conscientiousness specialist in Figma, with plenty of tools for web site contrast testing and vision simulators.
Meet Stark, a prominent accessibility conscientiousness specialist in Figma, with plenty of tools for web site contrast testing and vision simulators.
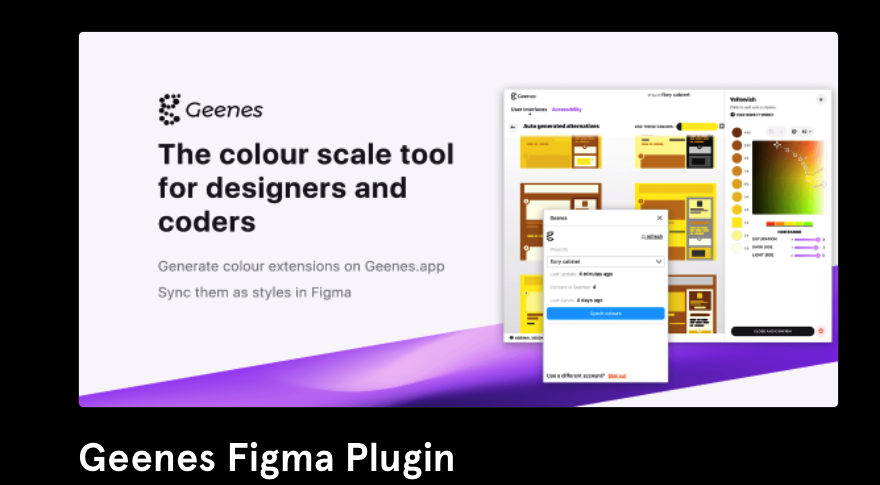
Other than the many options and features in the readily available color palettes, Geenes.app is an excellent tool that can be used to create, manage, sync, and test color palettes and their variations. It is hard to imagine any Figma setup without it!
Meet Geenes, a reliable and advanced tool that helps users create, maintain, sync, and test color shifts.
 If you want to test how a change in font size will affect your layout, Text Resizer enables you to explore the results with different font sizes.
If you want to test how a change in font size will affect your layout, Text Resizer enables you to explore the results with different font sizes.
Text Resizer allows you to explore how text adjustments alter various sizes.
Animation Editor In Figma
It isn’t difficult to see that creating Figma animations doesn’t require downloading challenging external tools like Adobe After Effects. With Figmotion, you have a professional animation tool at your fingertips. You just select a frame, add your own video, and then control the time using an input indicator. You can choose to include easing-in-between,keyframes, and anchor points.
Figmotion can be a very useful animation tool made to make three-dimensional artwork. Within Figma itself,Terminal 42.

Figma offers detailed information about how you can use animation with Figma. The guide provides a complete walkthrough of how to introduce animation to your designs in this drawing program.
How frequently do you prefer to work with Figma when it comes to annotations? We discovered two particular annotation kits that help resolve design conflicts and communicate info directly to team members with ease.
One of them is Annotation Kit 2.0: Sticky notes, measuring equipment and lines help you present your team members with succinct suggestions and details about your workflow as you’re working.
The A11y Annotation Kit is a tool that helps amplifies accessibility features designers might want to tell others when handing over a design. There’s an overview of the user interface and mouseover callouts on the site to add accessibility callouts for items, highlight emphasis, or specify keyboard interactions. All predefined components are visible in the Code view once you’ve set up your Kit.
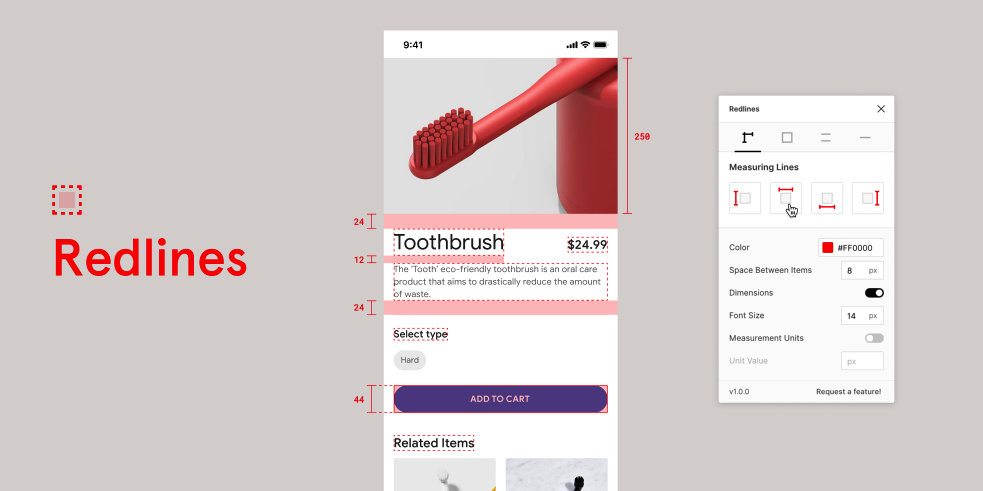
Annotations With Redlines In Figma
When you want a detailed design and measurements for your developers in order to make sense of what you have been developing, it can take a lot of time and effort to set this up. Redlining is here to address that by providing a solution to quickly plot exact measurements and dimensions of your selected component. All you need to do is choose a layer, modify the redline settings, and select a plotting option.

When creating frames or layers in Figma, the auto rename feature can be used to automatically rename them.
Rename it to batch rename your frames and videos. You can also rename multiple layers at the same time applying custom filters, such as, for example, %* with a number of letters to convert. If you want to convert the name case of a layer from uppercase to lowercase or camel case, you need to use * % with a certain number of letters.
It is extremely easy to understand, allowing you to rename various layers and frames simultaneously.
Avatars For Design Mockups In Figma #
We may need a few more options for our avatars than text strings, and UI Faces can be a big help.
You can filter the characters by gender, age, or sentiment, but it’s best to seek permission before usage and examine the copyrights. In addition, try user profiles.
Brand Logos Embedding In Figma If you were looking for an easy way to insert brand logos in reviews and testimonials, how would you go about it? With BrandFetch, you can effortlessly insert brand logos into your design without navigating away from Figma. The plugin has a vast library of (literally) millions on hand. There is also a database of information to help you find what you are looking for.
Charts Embedding In Figma #
Chart’s function in alleviating the stress caused by the design process has earned you yet another bonus. With Chart, you can divide up data in a chart, choosing from random or real data, just by pressing a button. The plugin supports data from Excel, Google Sheets, Numbers, or numbers and it can sync with remote JSON. Alternatively, you can also import CSV and JSON files.

An almost identical but distinct plugin is titled Charts Figma . By it, you can make diagrams and reports, or basically any type of information visualization. The plugin generates editable charts in your Figma design from basic bar charts to more complicated heat maps. You can even find a whole description of this instrument.
Perhaps you have cleared out several icons in a picture, so how are you planning to put them all in order? Obviously, we would not need to do this task manually. That’s where LilGrid can help.
The helper instantly takes elements in order and combines them in grids. It’s just a matter of choosing what you would like to organize, then clicking “Organize to Grid” and the helper automatically arranges your top level element. You can also reverse steps at any time, rendering the initial setup.
Clean Figma Projects Before Handoff
Hidden layers, single-layer groups, X and Y positions that aren’t quite pixel-perfect — the Clean Document plugin takes care of little errors like this so you won’t have to spend valuable time polishing your Figma project before handoff. An excellent instrument for improving the quality of your Figma files prior to submission.

Content Placeholders In Figma
With the Content Reel plugin, you can design layouts efficiently by making use of text strings, images, icons and avatars from within the Content Reel tool. You can search or browse through the numerous preloaded content, then add these to your designs or create the project from scratch.
The plugin also allows you to upload up to 20 images, creating your own text strings to use in your workflow and making the process easier and faster. It helps to conveniently pin your most used content to your home screen.
The Random Name Generator lets you randomly generate a name in your mock up.
Color Palettes In Figma
Understanding gradients, palettes, color theory and psychology are essential to creating pleasant visual designs. Figma has plenty of plugins that take a bulk of this work off your shoulders.
The Color Palette tool seeks out suitable color palettes for your project. With a huge library of palettes or a straightforward search box, you can find the exact palette that fits your needs.

Palette by Dustin Mierau is well-suited for when you need to make up a color palette from images. This plugin utilizes machine learning to create a unique color palette that best fits your project. You can select up to 5 shapes and the plugin will populate the shapes with colors that suit your palette.
When selecting colors for an image’s backdrop, selecting the Image Palette plugin makes the process easier with a few clicks of the image. The plugin uses any image you choose and quickly generates a color palette by selecting the five most prominent colors from the snapshot with a median cut algorithm.
In addition to Gradients and Web Gradients, you do not have to create or select gradients one at a time separately, but instead you can add several gradients to groups, texts, or frames with a single mouse click.
Curve Your Text In Figma
You can use the Arc plugin to curve a text that you copied. The plugin adds an additional toolbar for pulling off the curving-process. How do you use it?
Design Tokens In Figma
You may want to consider adding a different Figma plugin to your toolkit comes from Lukas Oppermann. If you find yourself frustrated with the trouble that working with style tokens regularly brings along, the Design Token plugin does it for you: styles and tokens are exported and sent to a GitHub repository and tokens are automatically converted using style dictionary. You do not have to leave Figma.
Design Systems With Figma
Imagine you’re making a change to your project’s design system, and it’s swiftly cascading through your Figma project. The Design System Manager plugin for Figma allows you to accommodate such mishaps.
The plugin allows you display or edit easily selectable themeable design tokens in one panel, group selected layers by style, and populate a design with real text or image content. To bring your project to reality, you can programmatically access the design tokens that are accessible via the GraphQL API or the tokens are exported in the format of your choosing: CSS, Less, Sass, JSON, YAML, Js, Swift, and Android are supported. A sensible solution that makes collaborating with design systems easier than ever.
Device Mockups In Figma
How well you present your design is just as important as the design itself. With more than 700 scenes for device mockups, Mockuuups Studio allows you to easily create mockups for products, visual content, or marketing materials. You can watch a full clip on how it functions here.
Often, the qualities of mock-ups can be improved if it is in a man’s hands. This is where All thumbs generator comes in handy. It includes many thumbs of all kinds of sizes and skin shades. Select a hand, select a thumb, and you’ll get a static image inside your workspace in Figma. You can also examine the rest of the thumbs.
Hands outperform plain sketches: All Hands Mock-up Generator handles it better than simulations.
Exporting Figma To HTML, CSS, React
Figma allows you to export your Figma designs to an HTML prototype. You can select particular layers, or enter your URL to import, and the plugin will import actual styles immediately. There’s also a Chrome extension that prefers a currently visited URL and ascribes it figma layers. In the background, it creates an action-item.json file which conserves all inline styles, this includes alt and i. The txt document also incorporates speaker.
Mostly reliable: HTML export <> Figma allows you to export your Figma designs to an HTML prototype.
A few limitations exist, nevertheless, because not all types of component types and CSS houses are available. Also, it’s worth remembering that all fonts have to be uploaded to Figma or default fonts will be used. Nonetheless, the plugin is open-source, has a large community devoted to it, and the developers are looking forward to significant maintenance actions.
The HTML Generator, which you can download and use with G Suite, additionally supports Google Fonts and has distinct export options, which generate HTML files, CSS code, image formats, and SCSS code and Figma code to HTML. In addition, we also offer Anima, which can convert design prototypes to an HTML code file, without any complications. React components, responsive sites and prototypes can all be created quickly and easily thanks to the React plugin. There is a free tier for you to try out, but you will have to pay $31 to export the code.
Using Nottinghamshire County’s Form Stacker, a useful guide to designing and building forms, you can master the way to create many forms. Adam Silver’s Form Design Patterns is, according to Nottinghamshire County, a reliable source for the ways to create urlforms.
Exporting Figma To Vue.Js
If you wish to remove several of the friction that turning a Figma prototype into a fully functioning application can bring along, Klaus Schaefer’s open-source plugin Figma-Low-Code can help you. It allows you to make Figma designs directly usable in Vue.js applications.
The results of this approach modify the referral to other software developers to where they no longer need to apply the front-end code and instead focus on how they can produce a given development based on the documents created within the Figma design. The idea is that you design the prototype from Figma, then followed by applying data plug-in and method binding. As soon as you do this, you can use your favorite code editor to write business logic, and — ta-daa! — your application has to be ready for deployment. Modifications you make to the Figma document are propagated to the web app.
Email Templates In Figma
Fewer folks enjoy the procedure of creating HTML emails, but when one needs to build one, we ought to take into account some simple plugins that will make his job a little bit easier. After all, there’s a detailed figma guide for designing emails outlining every step in the process of manipulating fresh email themes.
I have worked out a step-by-step formula to building HTML email templates within Figma.
Emailify can provide you with a number of HTML content modules, with a range of styling options, the ability to set your text, images, and background colors, and other features. You won’t require any other APIs, applications, or websites.
Email Templates & Code can be employed using the Marka plug-in to generate the HTML source code of Email Templates. You have numerous choices to pick from in regards to designs for newsletters, advertising emails and blog-sized templates. Plus, there are numerous customizable choices there, too.
Perfect File Structure In Figma
The fundamental file structure of a Figma is most likely always going to be clear to you regardless of which phase of the design process you belong to. The clearer the fundamental architecture of your file, the easier it is to guarantee a smooth handoff from one phase of design to the next. And you’ll save yourself countless hours of cleaning-up work as the approaching deadline draws near. Luis Ouriach wrote a helpful best practice guide for specifying your frames in Figma — with consistent naming standards, descriptive components, and consistent spacing.
Fonts Preview In Figma
You may need to switch typefaces manually occasionally, and thankfully there are Figma helpers for that. Better Font Picker and Font Preview can help you choose typefaces with a preview.
The options for previewing fonts in Font Preview may be helpful for you. There’s not much of a revelation involved however.
Google Fonts Pairings For Figma
Figma’s Google Font Pairings can give you a hand, too. Go to this page at the Google Fonts site to start your exploration. Each font contains a small type specimen that gives you a first look at the font’s style and feel.
Using some beautiful font options with Google Fonts, Google Fonts were paired with.
Icons Embedding In Figma
Having the right tools to do many different kinds of designs is probably one of the best plugin ideas ever. Sumo can be a useful illustration of such a plugin, as it features a very large assortment of different iconography that’s designed for particular events.
Icons8 has a large collection of icons readily available in a consistent format that you can download and use on Figma. The library holds more than 32,088 icons, categorized and stored by popularity, with additional options for downloading both PNG and SVG files.
When you access Iconscout, you can make use of million graphic resources to add in illustrations, icons, and 3D to your Figma documents. A designer mode features your chosen designer and provides you with access to their resources directly without needing to search the rest of the catalogue.
Illustrations Embedding In Figma
Use an vector software to create an image, and then import that object into the design. It is not needed to perform this method the whole time, since Figma comes with plenty of other illustration plugins.
With Blush, you’ll generate or mix together-and-match illustrations customized to your projects. You can also generate random compositions; furthermore, new illustrations are added every week. SVGs, as well as high-resolution images, are available on a subscription.
Appreciate beautiful icons and icons by visiting Up-to-date Clipart, which has an assortment of illustrations that are completely free for you to use.
For a engaging human illustration on your web site, Humaaans provides humans already portrayed as funky and hip for you to choose from. You can browse through a gallery or filter by specific category or niche.
Humainans’ website features a large collection of illustrated individuals.
Storyset is an extremely popular way of delivering educational content. With it, you can also use an illustrated concept illustration with 100s of premade offerings, and you can color the illustration to match with your design, change the style, and feature illustrations in your background. Also, you can animate the illustration of items.
Copy, paste, and sync graphs in Google Sheets in “Figma.”
Sometimes copying data from Google Sheets to Figma is a lengthy process and frustrating. Google Spreadsheets provides an excellent plug-in that speeds up the import of your Google Sheets to Figma. Next, you only need to attach the plugin and begin synchronizing the data. Furthermore, there’s a brief tutorial here that explains how to correctly organize the sheets and how to name Figma layers so that they do not cause additional work.
The Google Sheets plug-in makes it easy to edit input information with numerous options. And on top of that, you can import and synchronize data as well.
Interactive Components And Variants In Figma
Have you tried out Figma’s Interactive Components feature? Check out that allows you to create interactive elements that can switch between formats (e.g., a button changing from a hover state to a pressed state).What might seem insignificant at first glance proves to be quite helpful in the long run, helping to cut down on frame connections and the number of you gotta interactive elements you regularly have to prototype.
Steve Ruiz gave a detailed description to clarify the feature’s benefits and key benefits, as seen here as a means of an ideal Mesweeper or Battleship game. Rodrigo Osornio delved into the opportunities and benefits of Interactive Components related to micro interactions, such as input fields, loaders, different kinds of buttons, dropdowns, and subscribe components.
Luke Cardoni focused on the Components Luke Cardoni How he created one particular content-adaptable, easily customizable, and content structured component that is fully customizable with 3,360 permutations. A monumental project that shows the powers of Figma’s Variations feature.
Layout Grid In Figma
Many professional designers prefer to use grid systems to design structures where each component is properly aligned. Hence, it should not come as a surprise that there are many workarounds for Figma competitor grid applications. We like to take advantage of grid-based programs to set up our interfaces so that every accessible component is correctly aligned. Hence it should not be surprising there exists a plentiful array of Figma grid-based plugins.
Guide-Mate gives quick access to the most-used guides and the chance to create custom guides.
As soon as you have determined the grid size to apply to your structure, Snap to Grid not only creates a unique grid system, but also arranges the elements on it by automatically organizing them. The canvas objects will resize to the grid when scaling and moving the browser when the plugin is running. View how this plugin works with the tutorial video by Andreslav Koslov below, which lasts three minutes. You could also use the keyboard shortcuts Ctrl + Alt + P to snap the objects to the grid when Figma is online.
Snap To Grid not only creates a customized grid, but it also arranges graphic objects on the grid by automatically organizing each graphic element.
Maps Embedding In Figma
Downloading maps for your project doesn’t have to be time-consuming because Mapsicle by Christopher Arvin can help you to easily insert maps into your Figma designs.The plugin enables you to release your map to a determined place, latitude, and longitude. Now you have the correct snapshot in your creative.
With Mapsicle, you can upload actual maps to your design.
However, if an electrician or designer needed a map for an international country or region for a design, the flow charts plugin can prove to be quite useful. You literally have the option to locate countries and regions and incorporate them directly into a specific Figma design with a single-click.
Name Conventions In Figma
There usually comes a time when the need for page, frame, element, and layer naming conventions’s is overlooked, and before you know it, you are following a variety of different approaches to naming the components of your layout.
The Namespaces plugin adds order to the chaos by organizing your assets into meaningful groupings with a handy approach. Also useful when sharing a ways document with coworkers.
When we’re telling things to ourselves, we’re witty and attention-grabbing. As soon as we’ve said this information to somebody else, however, that same information does not sound so amazing. That is where Figma Exporter comes in. It allows you to set the naming structure you want your exported documents to have: kebab-case, snake_case, or camelCase. Afterward, the interpreter will take care of everything else.
Figma Exporter takes care of the names for your frames.
Notepad For Quick Notes In Figma
If anyone wanted to be able to read notes, ideas, and comments while functioning as an individual feature, Notepad from Dustin Mierau probably would have been suitable for your needs. These notes are stored automatically with your documents and are available to other editors.In general, you can use Notepad as a means to make document entries as a grouping space for co-editing. Still, in order to view changes made by other authors of your document, both you and your homework provider need to re-open Notes.
Remember Figma projects with the Notepad Figma plug-in.
Patterns In Your Figma Designs
Once creating basic patterns is often simple, generating custom-designed patterns can seem an involved and challenging process, and that is precisely why Figma’s pattern plugins come to the rescue.
You can use the Pattern Hero plug-in to add your configurable elements into a grid, then repeat them so as to make them into a pattern. You can repeat, shuffle, make instances, and work with several templates. If your goal is to build a pattern, then this is a great plugin to work with.
Pattern-Hero can design simple patterns.
Hero Patterns is a collection of SVG background images. To create your own set, you can choose native presets to mix and match your desired pattern.
You can adjust various Hero Patterns to create a more versatile design.
There are more pattern files in Graphiti, so you can generate innumerable shapes and colors using the confetti patterns to trippy shapes screen and geometric patterns.
If you don’t wish to manually create dot grids throughout your design process, Dot Grid can automatically generate a consistent pattern that you can use as guidance for the map section of your layout on Figma. Choose the desired grid parameters, which include the grid width, height, dot diameter, density, and dot color, with Dot Grid.
Dot-Grid can generate dot-grids in the specifications you choose (enough to amaze you!) for a dot grid’s width, height, dot size, stretch distance, and dot colors.
Photos Embedding In Figma
While Figma is optional for online content authors generally, you don’t have to leave to get custom photoshoots for your articles. As a general rule of thumb, Unsplash is the top destination to obtain high-resolution pics, and it’s a plugin on Figma.
Remove Backgrounds In Figma
Remove backgrounds allows you to do just that: remove backgrounds of images easily. No need to manually edit the background of images before adding them to your design. A caveat: you will have to join a remove.bg account to use the plugin.
Responsive Design And Testing In Figma
As designers, we need to often reset the box to make sure everything looks great at different sizes. In Figma, the call to Breakpoints is one of the many utility apps that can assist with responsive web design. It permits you to create a resizable picture of a screen, and does not require the plugin window — so that everybody on your team can observe the responsive behavior of the frame without being required to install the plugin.
It provides a resizable instance of a frame, and works without the need for the plugin window — so all members of the team can experiment with the frame without installing the plugin.
Alternatively, you can also use ResResponsify, which allows you to choose a particular frame and define custom device sizes, so you can preview what the article or website will look like in that particular view. ResResponsify is but similar, and encourages configuring particular edge cases in your responsive design by clicking on input frames within the plugin. Nothing groundbreaking, but it comes in handy!
You can select any frame and set the device sizes to your preferences Responsiveify allows you to.
Reverse The Order Of Layers
Automobile automation is a great way to help you save time and money, and allow you to return to your priority more promptly. Because of the fact that reversing the order of multiple layers is a complex process to do by hand, the Reverse Layer Order plugin can be a very handy tool to use.
Shapes And SVG In Figma
Making basic shapes is simple. However, creating complex patterns can take valuable time that you cannot afford to lose on work. Figma’s plug-ins regarding shapes and SVG can make your work simpler, with a variety of shapes to pick from.
You can add organic shapes to your Figma designs using two major parameters: complexity, which specifies how unique and unique the shape is, and contrast, which measures the smoothness and quality of shadows when a shape is made of gradients. You can also control how numerous points a shape includes.
Blobs generates shapes organically, and plugs them into Figma.
Want waves? The Get Waves plugin for Adobe Illustrator lets you generate a SVG wave pattern for your design. It’s particularly useful for projects that include graphs or diagrams with hills and valleys. When you choose a trend curve and adjust the smoothness and randomize, you can generate a wave pattern.
Verifying large-scale waves with your design using the Get Waves Figma Plugin editor.
If you want to make a design using a wave and curve pattern, you can use the Wave & Curve plugin by Andreslav Kozlov to generate such variations in your pattern. You might also select the direction that the curves will travel in and choose from among Top, Bottom, and Top, or Bottom.
Wave & Curve generates waves in a number of different patterns.
Finally, Path permits you to place things on a path and works with texts, shapes, objects, and components. To curve text around a path (a circle, for example), you can download and install the plugin, then remove the opacity from the circle, select text, and circle, and then link both objects together with the plugin and watch the magic happen.
Focus Path Path can use it for visitors to indicate that they would like to place objects on a route.
The plugin also offers additional functions beyond displaying a shape along a path, such as cutting and pasting the original shape, editing both the source and the result, and reflecting that in the plugin in real-time (while the plugin is open). Edits the path afterwards, and again, and watches the linked objects change are also included.
Turn Your Designs Into A Slide Deck
So you have Figma design you intend to show to a customer, your company associate, or your team? Pitchdeck can help you with that simply. Use the plugin to turn your design into animated slide decks or, if you’d like, export it as an app for other presentation applications, like Power Point, Keynote, and G Suite. After exporting the presentation, PDF export is supported, as is a host of convenience features, including webcam overlay, video embed, speaker notes, and other useful features. It is also possible to record your presentation as a video with microphone audio.
Table Generator In Figma
The Table Generator plugin can make it easier to design data tables because it automates the process of creating them. All you need to do is paste the data you want to turn into a table (in CSV format), and the plugin will take care of it from there.
Table Creator Add-on might help you deal with table-related things.
Alternatively, you can also use Table-Pastewrite to copy tables from an Excel spreadsheet and paste them into styled table rows, or Table-Creatorcreates custom-styled tables that you can adjust as needed. On top of this, this program also lets you update all tables at any time.
Templates For Wayfinding In Figma
In the beginning, there’s only one user on the board, then another user joins, and you’ll notice that the icons of designers, developers, project managers, content designers, researchers, and many more will appear on the screen. This scenario is one you may have experienced before. Since it accommodated all of the guests’ needs, did every one of your guests locate it readily accessible? Did it require users to seek for it or were they able to jump right over it?
The team at Shopify used throughout the summer as a time to consider the structure of a Figma playground and ensure that it meets the requirements of diverse groups across the company. Along with sharing the approach in a write-up, they composed a summary model template that you can access and use instantly. A useful anchor to give the individuals involved in your project the context it requires, when they need it.
Text Replacement In Figma
Sometimes you are faced with the need to alter a piece of text in your Figma mockup. No problem — strictly speaking, as long as that text appears in multiple places on your design. A useful tool for such occasions is the Content Buddy Chrome extension.
Rather than having to search each piece of content, instance, component, frame, and group, Content Buddy lets you set defaults and construct the appropriate substitutions while creating your translation: The program analyzes your design, generating a spreadsheet of related items for you to review. From there, you simply have to select the substitutions you want and complete the gaps.
Tracing Images In Figma
Convert any black and white bitmap images into vectors using the Image Tracer plugin. This plugin saves you the time you’d spend manually tracing with the pen tool, it would take with Illustrator, or the vectorization needs. When running the plugin, you will see the console window that has a Zing Task button to give you the ability to modify the settings.
Typographic Scale In Figma
You are familiar with this building before. Take a look at a typographic scale that’s in accord with the recipe you chose for your design. Marvin Bruns’ Typescales and Scaale function enable you to create a balanced, responsive typographic scale based on your choice of ratio – without leaving in Figma. You ever Double your base value as a font-size, and from this size, you can create multipliers.
Better typography with reliable typographic scale: Typescale allows you to access your provider for typing help when you need it.
Ah, you also need the ability to set a custom scale, too? Sam Smith’s Typescale provides that ability for you (yep, it’s a different type of plugin with the same name). In addition, Textyles generates text styles with the use of a layout preview, and if you need to generate vertical rhythm by using a modular type scale, a grid, and auto-layout, Heading-Helper has your back, too.
Finally, Margin and Font Scale are often helpful when you require to keep your text and its header elements the exact same no matter how it appears on-screen or on paper. Jeremy Church’s Type-Scale is an inspiration for this plugin.
Upload Images From Mobile In Figma
We all have likely been in the situation before where we needed a place to put something in online software like Figma, perhaps just as a tool board or a mindstorming session, so we took a picture for ourselves, sent it to ourselves via e-mail, and then pasted it on.
Figma’s mobile-upload feature lets you upload your photo to the software.
The use of the Mobile Upload plugin makes it unnecessary to upload pictures to your notebook anymore. Using the plugin, you can simply take a picture with your Smart Phone and upload it directly to your Figma account. This is very useful for issues regarding note taking and brainstorming.
Utility Plugins In Figma
Have you ever had a problem with your resolution when importing an image into Figma? Have you ever been unable to enter a spacing value in the layers box? Or have you had trouble resizing a frame independently of its contents? Depending on the task, Yuan Qing Lim, product designer at Shopify, has built nine helpful plugins.
With the plugins, you can move layers with pixel precision, resize frames without also resizing their contents, copy a component, insert unblurred large images (beyond the 4096 pixels limit) and make quick and precise image selections.
And if you would like just a little extra guidance or inspiration concerning the proven method of structuring frames within your files, Louis Ouriach has in fact created a description on this on his website.
Wireframing And Prototyping In Figma
If you’re just planning your design, it might be valuable to use wireframing tools to just get a feeling of what you’re going to design in the first place.
Prosperity will not escape from AutoFlow’s rearview mirror when wireframing in Figma. The plug-in lets you add people and automatically connects them via an arrow. A handy little helper to succinctly present and arrange ideas!
Wireframes built with Wireframe offer a large set of wireframes for user flows, prototypes and basic designs. The wireframe components are divided into chunks. The files are stored in SVG format, so you can modify them as you wish.
But at times, even after creating your layout, you might find yourself considering going back to the wireframe to iterate on things a bit more, or perhaps create a slightly different flow for your layout. Wire Box may be helpful for a lot of these circumstances. Formal graphics are then transformed to low-fidelity versions based on the mock-ups. You can then spend the majority of your time on your smartphone’s operating system instead of on the time-honored details of the interface design.
Why not consider oblique to rapidly create shadowing, a three-dimensional perspective, and transfer lines? Furthermore, you can use the Wireframer Figma plugin to generate terms to label wireframes with only one press.
Conclusion
In this article, we explored a number of Figma doodads and plugins that you can use in order to enhance and help your design process. There still remains a lot that we have not looked at yet, though you can review them by visiting the Figma community here and sharing your own favourites there!